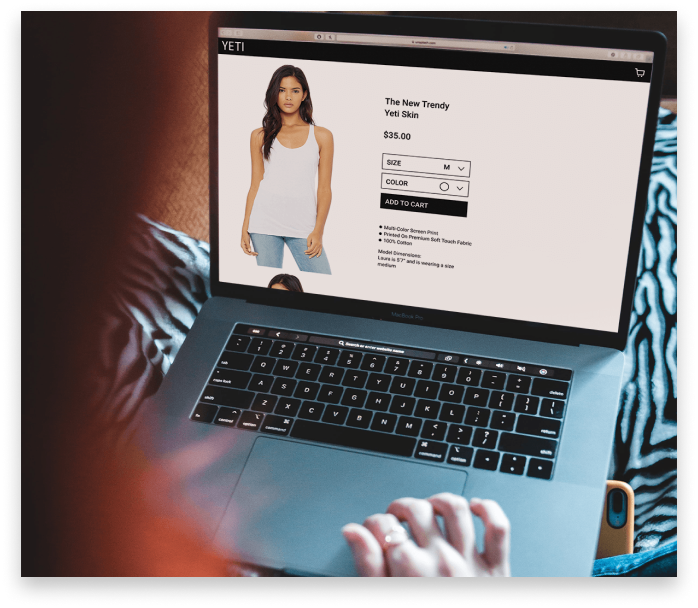
The sketches were brought into the design program Figma and turned into wireframes, also known as the skeleton for a website. A few corrections were made during this phase mainly revolving around re-sizing elements. The top page header, for example, and the shopping cart icon was way too big! The product view page was also adjusted to feel less big on the screen. Thus the saying bigger is better was debunked and we all went home, feeling successful.
I asked the client if he would be willing to put together a mood board of different designs that he liked and based on those I would begin to work on a style for the website.
He quickly put together a Pinterest board showcasing what he would like to base the website style off of. A few key things that I took from the mood board were; Bold lettering, nature, trees, and monochromatic coloring.
After presenting the client with different iterations as seen above, he settled on a mix between the 2nd and 3rd. The typeface that was used on the second he liked, but decided he loved the all black and white aesthetic of the 3rd iteration. With the clients approval I got to work on finalizing the style guide for the website.